

- #VISUAL STUDIO CODE ICON EXTENSION HOW TO#
- #VISUAL STUDIO CODE ICON EXTENSION INSTALL#
- #VISUAL STUDIO CODE ICON EXTENSION FULL#
- #VISUAL STUDIO CODE ICON EXTENSION FREE#
Bracket Pair Colorizerīracket Pair Colorizer is a plugin that is well described by its name. The extension is “opinionated,” meaning it makes several decisions on its own, but you can use the extension with the eslint or tslint tools to make sure it follows your own linting configuration. Prettier takes the code you write and rewrites it for you, following a strict set of formatting guidelines. The Prettier extension automatically formats JavaScript, TypeScript, and CSS using the code formatting tool of the same name. If you’re a front end developer, and especially if you need to follow a style guide, Prettier may be your new best friend. The bottom line is that if you rely heavily on Git, you should at least give this plugin a try.
Other features include a heat map in the Visual Studio Code gutter that lets you easily see where most work is taking place in a given file. The extension also lets you search through a projects commit history, searching by author, files, commit message, and more. That said, GitLens adds several features that help you visualize, navigate, and understand your project’s Git history.Īmong other features, GitLens adds a powerful split diff view that helps you easily visualize the difference between commits and branches. Visual Studio Code features Git integration out of the box, as we’ve mentioned before, so you may not absolutely need this extension. This is handy if you have multiple versions installed and want to use a specific version. The extension is customizable, letting you customize the path to each task runner and scripting language. These include NPM, Grunt, Gulp, Ant, Make, and Visual Studio Code itself. Task Explorer supports a fair number of standard build tools. This mainly includes build tasks for your current project, but can also include bash, Python, and other scripts.

The Task Explorer extension adds IDE-style task running functions to Visual Studio Code. Other options include whether or not to include filenames in import statements and the ability to ignore certain file types. You can choose whether or not to add a slash after directory names, for example. This is a relatively simple extension, but it has a few configuration options. In a nutshell, the extension adds Intellisense-style completion to filenames, letting you easily type long path names without having to commit them to memory.

If you use Visual Studio Code to edit personal or system config files, Path Intellisense can be a lifesaver.
#VISUAL STUDIO CODE ICON EXTENSION INSTALL#
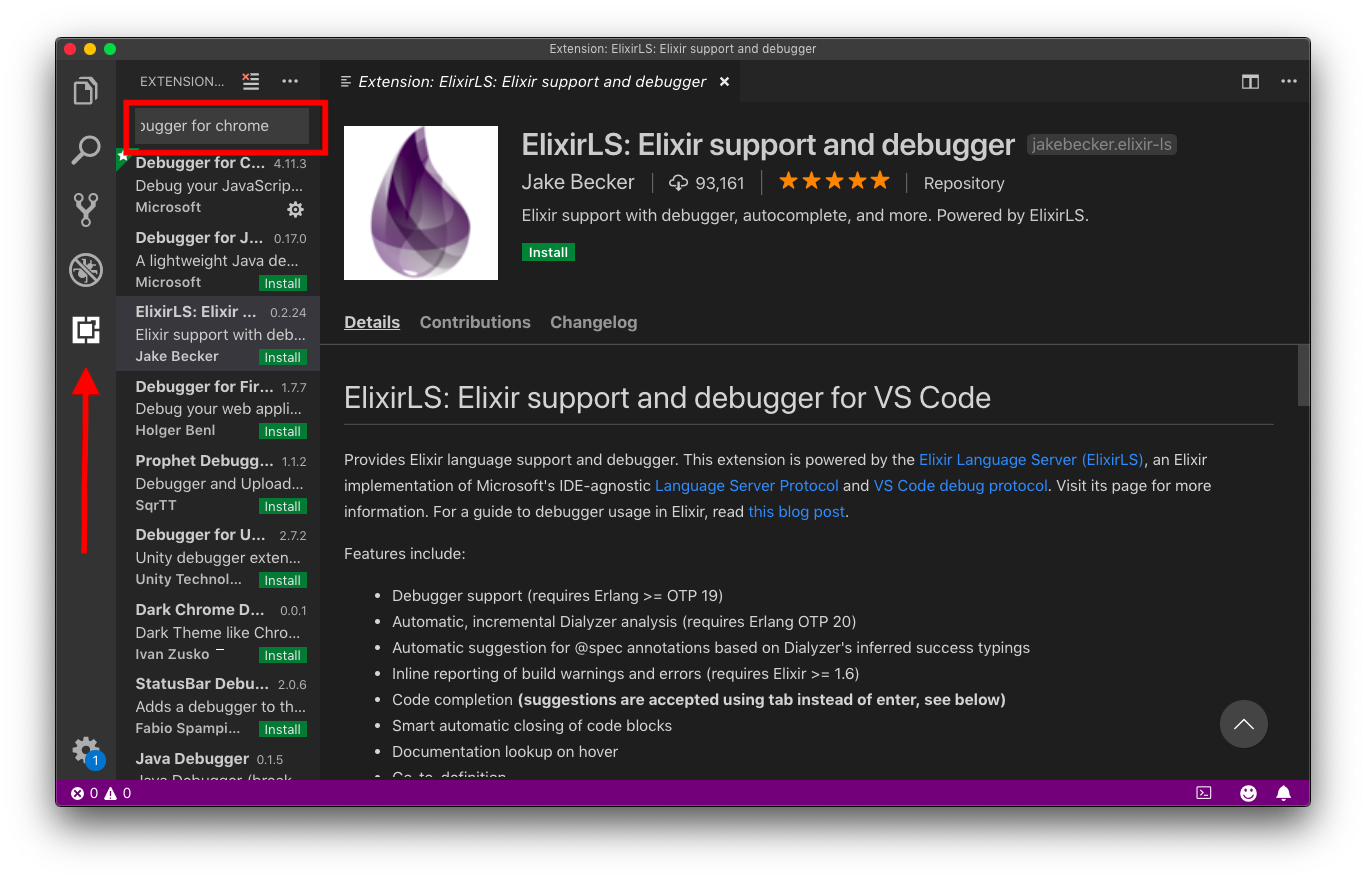
Click on the name to read the overview of the extension, then click the Install icon to install it. Now simply type the name or part of the name of the extension you wish to install. It’s the fifth icon down, immediately below the Debug icon. Click the Extensions icon on the left side of the screen. In case you’re not familiar, it’s easy to install extensions in Visual Studio Code.
#VISUAL STUDIO CODE ICON EXTENSION HOW TO#
How to Install Visual Studio Code Extensions With this list, we’ve compiled just a few of our favorites. These can massively alter how Visual Studio Code works and feels, like adding Vim or Emacs-style key bindings. Like many other popular text editors, Visual Studio Code has a massive amount of extensions available to customize its behavior. One of the reasons people love it, above reasons aside, is its extensibility.
#VISUAL STUDIO CODE ICON EXTENSION FULL#
It combines a full feature set with relative ease of use, and performance is surprisingly good for an Electron app.
#VISUAL STUDIO CODE ICON EXTENSION FREE#
Microsoft’s Visual Studio code is one of the best free text editors available right now.


 0 kommentar(er)
0 kommentar(er)
